ブログに IchigoJam フォント。
PRINT"コンニチハ!"
最近ブログをまた行おうという気になり、
いろいろブログシステムやブログサービスを探索していたのですが、
この形で行っていこうかと。
だって、IchigoJam フォントをブログに入れられるんですもん。
資料づくりに役立つだろうと自分が IchigoJam フォント を TureType にしています。
🎈 IchigoJam フォント TrueType | イチゴジャム レシピ
これを福野さんが WebFont に変換してくれました。
ALL ABOUT ベーマガIISP in 大阪 & メイカーズバザール大阪Vol.5 戦利品とIchigoJam Webフォント | 福野泰介の一日一創
これをブログに導入しました。こんな感じの CSS ですよ。
IchigoJam-1.2.woff の置き場とか、フォントサイズとかはブログで修正が必要ですね。
@font-face
{
font-family: "ichigojam";
font-style: normal;
font-weight: 400;
src: local('IchigoJam-1.2'), local('IchigoJam-1.2-Regular'),
url("../fonts/IchigoJam-1.2.woff") format('woff');
}
code.language-ichigojam
{
font-family: 'ichigojam';
font-size: 16px;
line-height: 1;
color: #ffffff;
background-color: #000000;
white-space: pre-wrap;
word-break: break-all;
padding: 15px;
}
Markdown だったら、
```ichigojam
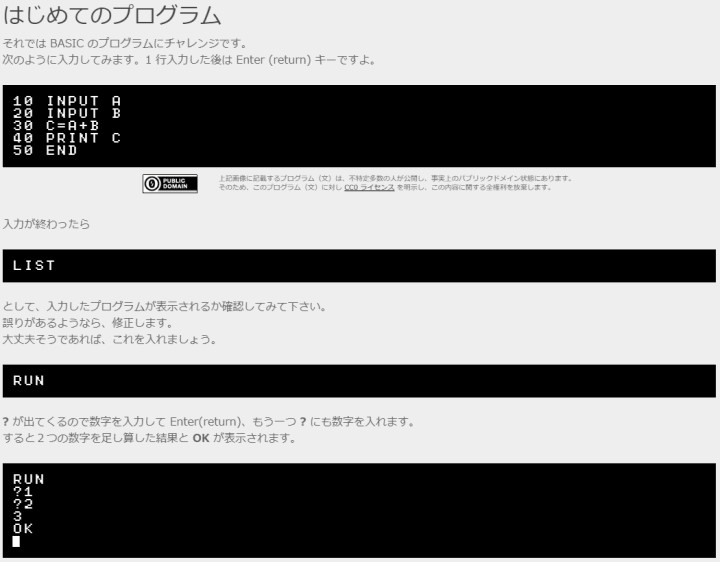
10 INPUT A
20 INPUT B
30 C=A+B
40 PRINT C
50 END
```
これで……
10 INPUT A
20 INPUT B
30 C=A+B
40 PRINT C
50 END
となります。便利~~~
IchigoJam フォントは
CC BY ライセンス
が明示されています。
安心してブログや Web サイトに突っ込んで使って下さいな。
追加 2020/05/23
IchigoJam フォントは IchjgoJam BASIC 1.4 でいくつかの文字が更新されたため、
現在は Ichigojam 1.4 へ更新してあります。
行間を入れた方が良いという反応がありましたので、少し行間を空けました。
プログラムを表示する目的なら少し行間を空けると見やすくなりますが、
行間を空けすぎると、IchigoJam らしい表示ではなくなります。
仮想グラフィックを用いた表示など、画像で表示するのが無難なケースもあります。

イチゴジャム レシピ でもようやく導入しました。
🎈 イチゴジャム レシピ | こどもパソコン IchigoJam 情報サイト
イチゴジャム レシピ で採用している Jimdo にはファイルのアップロードができず、
検討の結果、外部サーバから参照するようにしました。
フォントをダウンロードせず、次の記載を CSS に加えて表示できます。
@font-face
{
font-family: "ichigojam";
font-style: normal;
font-weight: 400;
src: local('IchigoJam-1.4'), local('IchigoJam-1.4-Regular'),
url("https://cdn.jsdelivr.net/gh/fu-sen/ichigojam-font@20241204/IchigoJam-1.4.woff2") format('woff2'),
url("https://cdn.jsdelivr.net/gh/fu-sen/ichigojam-font@20241204/IchigoJam-1.4.woff") format('woff'),
url("https://cdn.jsdelivr.net/gh/fu-sen/ichigojam-font@20241204/IchigoJam-1.4.ttf") format('ttf');
}
code.language-ichigojam
{
font-family: 'ichigojam';
font-size: 16px;
line-height: 18px;
color: #ffffff;
background-color: #000000;
white-space: pre-wrap;
word-break: break-all;
padding: 15px;
}
追加 2021/03/01
IchigoJam FONT TrueType (.woff) CDN using jsDelivr - fu-sen/ichigojam-font | GitHub
このブログで公開していた URL を直接参照して表示する人が発生していたので、
まともに CDN を用いて提供した方が良いと思い、検討していまして、
ついに実現できました。上の例を変えています。
そのため GitHub に .woff ファイルを置きました。
jsDelivr - A free, fast, and reliable CDN for Open Source
GitHub 上でプロジェクトを公開するだけで、
jsDelivr の CDN を経由して参照できてしまいます。
https://cdn.jsdelivr.net/gh/user/repo@version/file
と説明にあるのですが、問題は version のところ。
自分も分からずにいろいろ Google さんを協力して探しました。
結論として、次の指定ができます。
releaseからタグを付加した場合、そのタグ名がversionになります。レポジトリ名例えばmainをversionで指定し、参照する事ができます。
ただし main を直接指定すると、git push して変化した内容が後に反映されてしまい、
意図せず変化してしまう恐れがあります。
なので、 release でタグを付けて、
このタグを version 指定するのが推奨される方法となります。
CDN としての機能上、一度ファイル参照してサーバに蓄えられた場合、
次に参照されるのははやくても 24 時間後です。
また、セキュリティ上 HTML ファイルは text/plain で出力されます。
記載例では npm もあります。npm で公開している場合は npm が無難でしょう。
日本だと GitHub Pages を CDN 代わりで使っている人も見られますが、
GitHub Pages にも転送量などで制限があります。
利用者が得られている場合は CDN などを考慮する必要が出てきます。
jsDelivr はその CDN として現在適切な選択肢でしょう。
追加 2024/12/04
今更ながら .woff2 ファイルを追加しました。
そのため、上記ノソースを更新しています。