Hugo テーマ Tranquilpeak の config など。
静的サイトジェネレーター Advent Calendar 2019 - Day 4
ふうせん🎈 FU-SEN です。
このブログ、Hugo のテーマとして Tranquilpeak を使っています。
Hugo でもよく使われているテーマの一つかと思います。
でも、いまいち設定がよく分からない人もいると思うので、
本日はその辺を説明しようと思います。
実は……
実はこのブログ、テーマ Tranquilpeak の Web サイト内で、
テーマを使用しているブログの一覧に今年から掲載されています。😃😲😁
これについては当時記事にしてありますので……
🎈 Hugo テーマ Tranquilpeak の一覧で紹介。| ふうせん🎈 FU-SEN
その記事で合わせて設定をいくつか紹介していたのですが、
今回 Advent Calendar に合わせて、この設定部分を分離し、一記事としました。
日本語表示
Tranquilpeak は日本語が含まれています。
config.toml に次を入れて下さい。
Thank you for translating @dojineko!
languageCode = "ja"
defaultContentLanguage = "ja"
スタイルによっては、あえて英語のままでも良いと思いますが……
あと、dataFormat も日本表記にしましょうね。
これも config.toml で変更できます。
[params]
dateFormat = "2006-01-02"
メニューの項目
左に出てくるメニューは config.toml から完全に編集できます。
メニューが出ていない代わりに上部に表示されている場合は
左上をクリックしてメニューが表示されます。(スマートフォンなど)
このブログでは次の状態になっています。
# Menu Configuration
[[menu.main]]
weight = 1
identifier = "home"
name = "ホーム"
pre = "<i class=\"sidebar-button-icon fa fa-lg fa-home\"></i>"
url = "/"
[[menu.main]]
weight = 2
identifier = "archives"
name = "アーカイブ"
pre = "<i class=\"sidebar-button-icon fa fa-lg fa-archive\"></i>"
url = "/archives"
[[menu.main]]
weight = 3
identifier = "categories"
name = "カテゴリー"
pre = "<i class=\"sidebar-button-icon fa fa-lg fa-bookmark\"></i>"
url = "/categories"
[[menu.main]]
weight = 4
identifier = "tags"
name = "タグ"
pre = "<i class=\"sidebar-button-icon fa fa-lg fa-tags\"></i>"
url = "/tags"
[[menu.main]]
weight = 5
identifier = "about"
name = "プロフィール"
pre = "<i class=\"sidebar-button-icon fa fa-lg fa-user\"></i>"
url = "/#about"
[[menu.links]]
weight = 1
identifier = "balloon"
name = "サイト一覧"
pre = "<i class=\"sidebar-button-icon fa fa-lg fa-globe\"></i>"
url = "https://balloon.asia/"
[[menu.misc]]
weight = 1
identifier = "rss"
name = "RSS"
pre = "<i class=\"sidebar-button-icon fa fa-lg fa-rss\"></i>"
url = "/index.xml"
ここで分からないのは、項目の左にある絵文字・アイコンでしょう。
i タグの中で fa- ではじまる class は Font Awesome を使って表示しています。
これを使っている Hugo テーマ、いくつかあります。
記事でも絵文字の代わりに使用できるよう設定されてある場合があります。
この Icons から Free を選択した状態がおおよそ使える表示になっています。
クリックした詳細ページに記載する class のタグが表示されています。
https://fontawesome.com/icons?d=gallery&m=free
サイドバー・ヘッダバー
# Customization
# Define the behavior of the sidebar
# 1: Display extra large sidebar on extra large screen, large sidebar on large screen,
# medium sidebar on medium screen and header bar on small screen and
# extra large sidebar is swiped on extra large screen and large sidebar on all lower screen (default)
# 2: Display large sidebar on large screen, medium sidebar on medium screen and
# header bar on small screen and large sidebar is swiped
# 3: Display medium sidebar on large and medium screen and header bar on small screen and
# medium sidebar is swiped
# 4: Display header bar on all screens, extra large sidebar is swiped on extra large screen and
# large sidebar is swiped on all lower screens
# 5: Display header bar on all screens and large sidebar is swiped on large screen
# 6: Display header bar on all screens and medium sidebar is swiped
sidebarBehavior = 2
表示されている環境やウインドウの横幅によってメニューの表示状態が変化します。

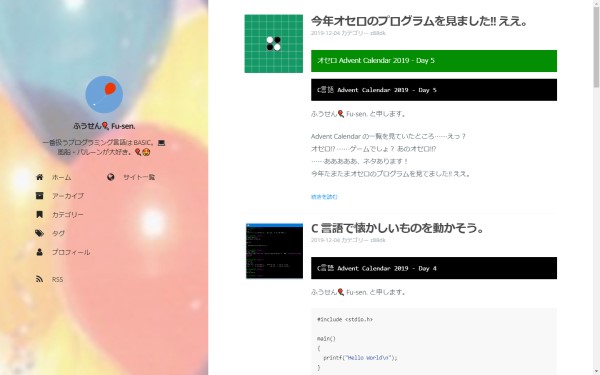
sidebarBehavior = 1 が最も大きく左へサイドバーを表示し、
プロフィール付の 2 段メニューになります。
ただし、横幅によって下の状態に可変します。

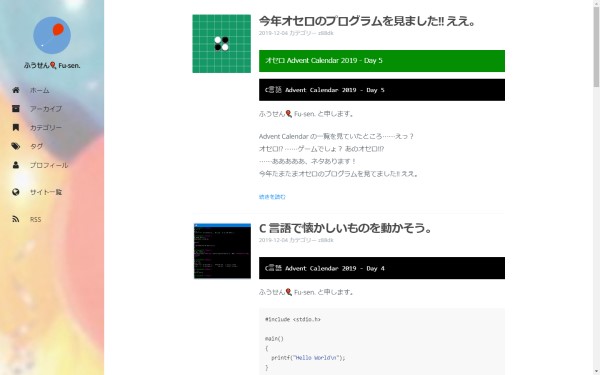
sidebarBehavior = 2 はサイドバーが 1 段のメニュー表示です。
このブログでの設定です。横幅で下の状態に可変します。

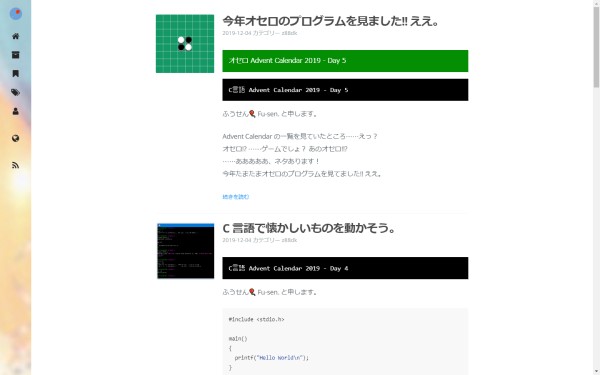
sidebarBehavior = 3 はサイドバーがアイコンのみになります。
横幅で下の状態に可変します。

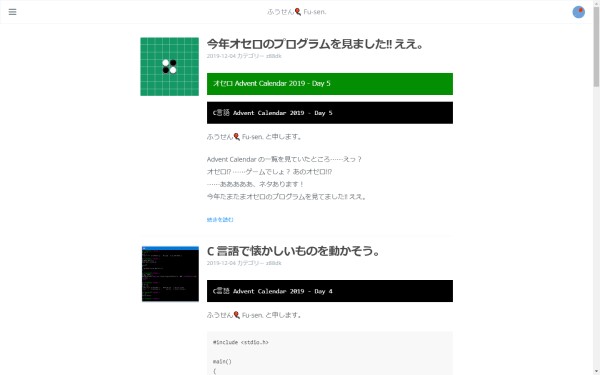
sidebarBehavior = 4~6 はデフォルトが上部の表示になります。
1~3 の場合でもスマートフォンではこの上部表示です。
左上をクリックした時のメニュー表示が可変し、
4 の場合は 1~3、5 の場合は 2・3、6 の場合は 3 のみ、となります。
# Hide sidebar on all article page to let article take full width to improve reading, and enjoy wide images and cover images. (true: enable, false: disable)
clearReading = false
これらとは別に clearReading があります。
clearReading を true にすると、
sidebarBehavior が有効になるのはトップページなどになり、
記事ページはではサイドバーが表示されない上部表示になります。
about (プロフィール)
description = "ふうせん🎈 FU-SEN ブログ。💻 一番扱うプログラミング言語は BASIC。🎈😍 風船・バルーンが大好き。"
sidebarBehavior = 1 または 4 の場合はメニューと共にサイドバーで表示、
また #about へのリンクで次の表示になります。

もちろん meta タグにも含まれているので、
検索結果や SNS でリンクした場合に表示されます。
<meta name="description" content="ふうせん🎈 FU-SEN ブログ。💻 一番扱うプログラミング言語は BASIC。🎈😍 風船・バルーンが大好き。">
<meta property="og:description" content="ふうせん🎈 FU-SEN ブログ。💻 一番扱うプログラミング言語は BASIC。🎈😍 風船・バルーンが大好き。">
<meta property="og:type" content="website">
<meta property="og:title" content="ふうせん🎈 FU-SEN">
<meta name="twitter:title" content="ふうせん🎈 FU-SEN">
<meta property="og:url" content="https://balloon.asia/">
<meta property="twitter:url" content="https://balloon.asia/">
<meta property="og:site_name" content="ふうせん🎈 FU-SEN">
<meta property="og:description" content="ふうせん🎈 FU-SEN ブログ。💻 一番扱うプログラミング言語は BASIC。🎈😍 風船・バルーンが大好き。">
<meta name="twitter:description" content="ふうせん🎈 FU-SEN ブログ。💻 一番扱うプログラミング言語は BASIC。🎈😍 風船・バルーンが大好き。">
背景画像
# Your blog cover picture. I STRONGLY recommend you to use a CDN to speed up loading of pages.
# There is many free CDN like Cloudinary or you can also use indirectly
# by using services like Google Photos.
# Current image is on AWS S3 and delivered by AWS CloudFront.
# Otherwise put your image in folder `static/_images/` (development) or in `source/assets/images/` if you can't or don't want to build the theme,
# and use relative url : `your-image.png`
coverImage = "1680x1050.jpg"
サイドバーおよび about(プロフィール)表示の背景画像です。
about(プロフィール)ではウインドウいっぱいに表示される事になるため、
全画面表示を前提とした画像を選んで下さい。
サイドバーではその左部分のみが固定表示になります。
coverImage は画像は static 直下からの位置です。
大きな画像になりますが、
画像サイズが大きいとそれだけ読み込みが遅くなる事にご注意下さい。
画質を悪くした JPEG(.jpg)が理想になるかと思います。
CSS・JavaScript の追記
テーマの状態が満足できず、CSS や JavaScript を追記したい場合があります。
うれしい事に Tranquilpeak はそれを容易に行える設定があります。
# Custom CSS. Put here your custom CSS files. They are loaded after the theme CSS;
# they have to be referred from static root. Example
[[params.customCSS]]
href = "css/mystyle.css"
# Custom JS. Put here your custom JS files. They are loaded after the theme JS;
# they have to be referred from static root. Example
# [[params.customJS]]
# src = "js/myscript.js"
static の中にファイルを入れて下さい。
上記だと CSS として static/css/mystyle.css が追加する CSS を記載するファイルです。
メニューを黒くしたい
Tranquilpeak のメニュー表示は白固定です。
でもこのブログは黒くしてあります。
GitHub でも質問があり、自分が答えています。
https://github.com/kakawait/hugo-tranquilpeak-theme/issues/312
上の CSS 追記を有効にした上で .css ファイルに次のように追加します。
#sidebar .sidebar-profile .sidebar-profile-name
{
color: #252525;
}
#sidebar ul.sidebar-buttons li.sidebar-button .sidebar-button-link
{
color: #252525;
}
@media only screen and (min-width: 1280px)
{
#sidebar[data-behavior="1"] .sidebar-profile .sidebar-profile-bio,
#sidebar[data-behavior="1"] .sidebar-profile .sidebar-profile-job,
#sidebar[data-behavior="1"] .sidebar-profile .sidebar-profile-location
{
color: #252525;
}
}
そうしたら、「マウスを合わせた時に白くなってしまう」という反応がありまして。
自分のブログはあえて触れた時は白いままにしてあります。
でも黒いままだとほとんど変化がないので、おすすめできません。
ここでは合わせた時に若干青くします。
#sidebar ul.sidebar-buttons li.sidebar-button .sidebar-button-link:hover
{
color: #000088;
}
記事のヘッダ
---
title: "Hugo テーマ Tranquilpeak の一覧で紹介。"
date: 2019-07-03T23:39:00+09:00
categories:
- Hugo
tags:
- Hugo
- Tranquilpeak
keywords:
- Hugo
- Tranquilpeak
thumbnailImage: https://bal.pages.dev/2019/07/using.jpg
---
このブログではこんな感じです。
Hugo のデフォルトスタイルに合わせてカテゴリー・タグ・キーワードを維持しています。
カテゴリーであれば一つしか指定できませんが、タグは複数指定できます。
タグ・カテゴリー・アーカイブは変更が可能です。\
[taxonomies]
tag = "tags"
category = "categories"
archive = "archives"
これらを使わない場合は次を追加します。
これ Tranquilpeak に限らず重要です。
これを入れないとサイトマップや RSS に一覧ページが入っていて、
Googlebot さんなどがこっそり参照しにきてしまいます。
disableKinds = ["taxonomy","taxonomyTerm"]
thumbnailImage を付ける事で一覧表示や上部に画像が表示されます。
また、OGP に加わるため、SNS へ共有する場合、この画像も対象になります。
# Display thumbnail image of each post on index pages (false: disabled, true: enabled)
thumbnailImage = true
# Display thumbnail image at the right of title in index pages (`right`, `left` or `bottom`)
# Set this value to `right` if you have old posts to keep the old style on them
# and define `thumbnailImagePosition` on a post to overwrite this setting
thumbnailImagePosition = "left"
# Automatically select the cover image or the first photo from the gallery of a post if there is no thumbnail image as the thumbnail image
# Set this value to `true` if you have old posts that use the cover image or the first photo as the thumbnail image
# and set `autoThumbnailImage` to `false` on a post to overwrite this setting
autoThumbnailImage = true
このサムネール画像の有効・無効、および位置は config.toml の項目があります。
Google+ を消す
もう Google+ はなくなっています。該当の行頭に # を入れて無効にしましょう。
# [[params.sharingOptions]]
# name = "Google+"
# icon = "fa-google-plus"
# url = "https://plus.google.com/share?url=%s"
各記事の下にリンクが表示されています。ここからシェアできる仕組みです。
おまけ。Hugo 0.60.0 で HTML を記事に使用している場合
記事に HTML タグを使用している場合、
Hugo 0.60.0 以降では config.toml に次を追記して下さい。
テーマ Tranquilpeak に限らず重要事項です。
[markup.goldmark.renderer]
unsafe = true
Tranquilpeak は完成度の高い Hugo テーマ
Hugo でいくつかの Web サイト・ブログをつくり、
それと共に様々なテーマに触れてきましたが、
テーマが出力する表示が不満で
layouts を編集しないといけないケースがよくあります。
しかし Tranquilpeak は多くの場合 config.toml で完結できます。
最初から OGP も入っていて、SNS の投稿では画像も出てきます。
ここまで考慮されている Hugo テーマは少ないです。
Tranquilpeak は Hugo の数多いテーマの中でも
本当によくできているテーマだと思います。
まともにブログを運用する目的で Hugo のテーマを検討しているなら、
Tranquilpeak はおすすめです。
静的サイトジェネレーター Advent Calendar 2019
静的サイトジェネレーター Advent Calendar 2019 | Qiita