Web サーバ Caddy をすばやく使おう。Glitch で。
💻カタカタ… えっ、Glitch ってコンソールがあるんだ!
という事は……Caddy が動いてしまうんじゃないかな?
Glitch とは?
その前に Glitch を知らない人がいると思いますので……
Glitch: The friendly community where everyone builds the web
オンライン上で Web アプリを開発できます。
単に HTML などのファイルを置いて静的 Web サイトとしても使用できます。
簡単な説明はこちらにまとめてありますよ。
Glitch と格闘した結果
さて、Glitch 内にファイルを作っていろいろ試行錯誤したところ……
……できました! Caddy が動きました!!
Caddy v1
Caddy v2
ソース画面を貼り付ける事もできるのですが、
表示するまでに時間を要して、しかも重くなってしまうので、リンクにしています。
使い方は左上のアイコンより Remix Project を選ぶと
プロジェクトを複製して新たなプロジェクトを生成します。
そうしたら index.html を選択し、中身を編集して下さい。
もちろんファイルを追加しても構いません。👓 Show ですぐに表示できます。
Glitch は Git リポジトリのエクスポート・インポートも対応しています。
GitHub などの連携もできる、という事ですよ。
仕掛け
なんと Glitch は glitch.json から任意の実行ができるんですね~。
{
"start": "bash caddy-start.sh"
}
なので bash caddy-start.sh で実行させてます。
caddy-start.sh は Caddy v2 だと caddy run ですね。
#!/bin/bash
~/caddy run &
wait
実行しているのは 1 行なので、 glitch.json の start に入れて良いのですが、
更に実行したいものがある事を想定して、このようにしてあります。
PHP とか、MySQL とか、……
実行している Caddy へ移ります。
caddy は Caddy の実行ファイルそのものです。
Caddy v2 はベータ版、Caddy v1 はライセンスの選択があるので、
実行ファイルの更新が必要になる場合があります。
左下の Tools - Full Page Console または
Tools - Logs を選択し、下にログが表示されたら Console を選びます。

うぉっ! コンソール!! これがあれば何でもできてしまうではないか~~~!! 🤩キラリーン
……ええ、いろんな事ができてしまうのです。git も curl も入ってます。
なので、 curl を使って Caddy の実行ファイルをダウンロードすれば良いのですね。
Caddy v2(2.0.0-beta14)は実行ファイルそのものが配布されています。
忘れていけないのが、パーミッションの実行権限、
更にコンソールと編集環境は別領域で同期するために refresh コマンドが必要です。
curl -L https://github.com/caddyserver/caddy/releases/download/v2.0.0-beta.14/caddy2_beta14_linux_amd64 -o ~/caddy
chmod +x caddy
refresh
Caddy v1 は .tar.gz で圧縮されています。でも大丈夫。 tar も gzip も入ってます。
ここでは personal ライセンスの場合です。
getcaddy.com は /usr/bin に入れようとするので、直接ダウンロードします。
curl -L "https://caddyserver.com/download/linux/amd64?license=personal&telemetry=off" -o ~/caddy.tar.gz
tar zxvf caddy.tar.gz
chmod +x caddy
refresh
なお、 refresh はサーバの再起動も行います。
glitch.json などで起動コマンドを変更した場合は refresh する事になります。
もちろん kill を使っても構いません。
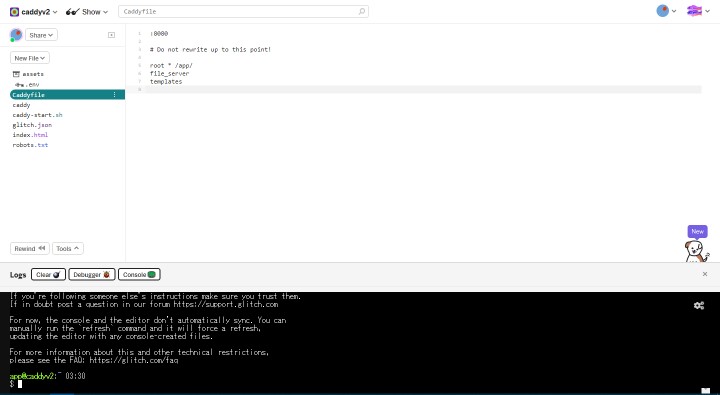
あと Caddyfile ですね。ポート 8080 で立ち上げます。
公開 URL が何でも良いように :8080 とだけ入れています。
Caddy v1 では 0.0.0.0:8080 としています。ここは変更しなくて OK。
また、Glitch が SSL サーバ証明書を適用するので、Caddy は発行不要です。
Caddy v2 は tls 記載なし、Caddy v1 は tls off となります。
:8080
# Do not rewrite up to this point!
root * /app/
file_server
templates
/app にファイルがあるので、それを参照しています。public を公開ディレクトリにするなら root * /app/public/ にします。
Caddy を動かすメリット・デメリット
templates でテンプレートを動かしたりできるわけです。
Caddy v1 ならエラーメッセージのカスタマイズもできます。
Glitch は 2020年2月現在 12 時間参照がないと停止する仕様で、
再度起動する時はしばらく待たされます。
割り当てメモリが 512MB しかないのが大きいようですね。
まともな運用に Caddy 経由で動作させるのは定期参照させるなど工夫が必要ですが、
試しに Caddy の動作を確認するには十分でしょう。
……あ、 Glitch は現在完全無料のサービスです。 安心して使って下さい。
追加 2022/06/26
🎏 Why is my generated static site using project hours? | Glitch FAQ
Glitch は現在 GENERATED STATIC SITE に対応しています。
ビルド動作して、出力した内容が静的サイトの扱いになります。
package.json に指定する仕様のため、
起動も package.json に変更してあります。scripts 内の start でコマンドを入れます。
{
"glitch": {
"projectType": "generated_static"
},
"scripts": {
"start": "caddy run"
}
}
Caddy のインストールも webinstall.dev を採用しました。
最新版のインストールはこのコマンドを実行するだけです。
curl -sS https://webinstall.dev/hugo | bash
Windows でも使用できます。
curl.exe -A "MS" https://webinstall.dev/hugo | powershell